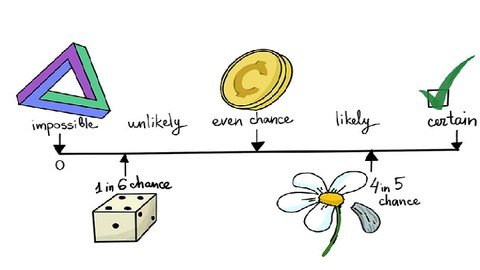
Probability and Statistics for Business and Data Science: A Comprehensive guide Learn the fundamental concepts of probability and statistics for business and data science with the comprehensive course offered on…
The Role of Figma and Sketch in the Software Development Cycle

Discover the role of Figma and Sketch in the software development cycle.
Learn how these design tools contribute to collaboration, wireframing, prototyping, design handoff, and developer collaboration. Improve your software development process with Figma and Sketch.

Introduction
In today’s fast-paced software development landscape, design plays a crucial role in creating user-friendly and visually appealing applications.
Two popular design tools, Figma and Sketch, have emerged as go-to solutions for designers and developers alike.
In this blog post, we will explore the role of Figma and Sketch in the software development cycle and how they contribute to the overall success of a project.
Understanding Figma
Figma is a cloud-based design tool that allows designers and developers to collaborate in real-time.
It offers a wide range of features, including vector editing, prototyping, and design system management.
Figma’s cloud-based nature enables seamless collaboration, making it an ideal choice for remote teams working on software development projects.
Collaborative Design
Figma’s real-time collaboration feature allows designers and developers to work together on the same design file simultaneously.
This eliminates the need for multiple versions of the design and ensures everyone is on the same page.

Designers can share their work with developers, who can inspect the design, extract assets, and even copy CSS code directly from Figma.
Design System Management
Figma’s design system management capabilities enable teams to create and maintain a centralized library of design components.
This ensures consistency across different screens and reduces the risk of design inconsistencies.
Developers can easily access and reuse components from the design system, speeding up the development process.
Exploring Sketch
Sketch is a popular design tool specifically built for macOS. It has gained a significant following among designers due to its simplicity and powerful features.
Sketch offers a range of design tools and plugins that enhance the design workflow and make it easier for designers to create high-quality interfaces.
Powerful Design Tools
Sketch provides designers with a wide range of tools to create stunning interfaces.
From vector editing to symbol libraries, Sketch offers everything designers need to bring their ideas to life.
Its intuitive interface and extensive plugin ecosystem make it a favorite among designers working on macOS.

Plugin Ecosystem
One of Sketch’s biggest strengths is its extensive plugin ecosystem.
Designers can enhance their workflow by installing plugins that automate repetitive tasks, provide access to additional design resources, and integrate with other tools in the software development cycle.
Plugins like Zeplin and InVision Craft enable seamless collaboration between designers and developers.
The Role of Figma and Sketch in the Software Development Cycle
Both Figma and Sketch play a vital role in the software development cycle, from the initial design phase to the final implementation.
Let’s explore how these tools contribute at each stage:
Wireframing and Prototyping
During the wireframing and prototyping stage, designers use Figma or Sketch to create low-fidelity wireframes and interactive prototypes.
These prototypes help stakeholders visualize the final product and provide valuable feedback before moving to the development phase.
Designers can easily iterate on their designs and make changes based on user feedback.
Design Handoff
Once the design is finalized, Figma and Sketch facilitate the design handoff process.
Designers can generate design specs, which include detailed information about colors, typography, spacing, and more.
Developers can access these design specs directly from Figma or Sketch, ensuring accurate implementation of the design in the development phase.

Developer Collaboration
Figma and Sketch enable seamless collaboration between designers and developers.
Developers can inspect the design files, extract assets, and even copy CSS code directly from the design tool.
This eliminates the need for lengthy back-and-forth communication and ensures that the design is implemented accurately.
Design System Integration
Both Figma and Sketch support design system management, allowing teams to create and maintain a centralized library of design components.
Developers can easily access and reuse these components, which speeds up the development process and ensures consistency across different screens.
Conclusion
Figma and Sketch have revolutionized the software development cycle by providing designers and developers with powerful tools for collaboration, design creation, and implementation.
Their seamless integration with other tools in the development cycle and their focus on collaboration make them indispensable for modern software development teams.

By leveraging the capabilities of Figma and Sketch, teams can create visually stunning and user-friendly applications that meet the needs of their users.
https://itexamsusa.blogspot.com/2023/12/mastering-matlab-programming-for.html
https://itexamsusa.blogspot.com/2023/12/monolith-vs-microservices-which-one-is.html
https://itexamsusa.blogspot.com/2023/12/publicprivate-keypairs-and-generating.html
https://itexamsusa.blogspot.com/2023/10/exam-dp-203-data-engineering-on.html
https://itexamsusa.blogspot.com/2023/10/ccnp-enterprise-advanced-routing-enarsi.html
https://itexamsusa.blogspot.com/2023/10/red-hat-certified-engineerrhce-ex294.html
https://itexamsusa.blogspot.com/2023/09/github-actions-to-auto-build-your.html